¿Qué es HTML?
HTML son las siglas designadas para “Hyper Text Markup Language”, que, en español significa “Lenguaje de Marcas de Hipertexto”. Es un lenguaje de marcado que se utiliza para el desarrollo de páginas de Internet, indicando cuales son los elementos que la compondrán, orientando hacia cuál será su estructura y también su contenido.
Características:
- La técnica que emplea logra que el usuario se mueva por la web.
- Se fundamenta por una serie de códigos breves escritos en un registro de texto por el escritor del sitio web.
- Se debe estar en línea para que HTML funcione correctamente y lea un texto publicado.
- A través de sus etiquetas se separa el texto habitual del código HTML.
¿Qué es CSS?
CSS son las siglas de "Cascading Style Sheets", que traducidas al español, quiere decir "Hojas de Estilo en Cascada". Es un lenguaje empleado en el diseño gráfico, describe la presentación de los documentos estructurados en hojas de estilo para diferentes métodos de interpretación.
Características:
- Complementariedad con documentos estructurados.
- Independencia del vendedor, la plataforma y el dispositivo.
- Mantenibilidad, simplicidad, rendimiento de la red, flexibilidad y accesibilidad.
- Combinación con lenguajes alternativos.
ESTRUCTURAS
- Cada página comienza con: < HTML > , para indicar que el documento es un documento HTML y el navegador lo interpretara como tal.
- A continuación viene la cabecera, delimitada por < HEAD > y < /HEAD >, esta etiqueta contiene elementos que ayudarán a que nuestra página funcione correctamente, contiene elementos que no se visualizan en el navegador.
- La etiqueta <title> va dentro de la etiqueta <head>, contiene el título de la página y se muestra en la pestaña de los navegadores, pero no se ve en el cuerpo de la página.
- Después, el comando < BODY >, que contiene prácticamente los elementos visuales de nuestra página, Es decir, el contenido de la página, todo lo que queremos que se vea en el navegador. Las instrucciones HTML se escribirán a continuación, y finalizarán con < /BODY >.
- La página acabará con < /HTML > .
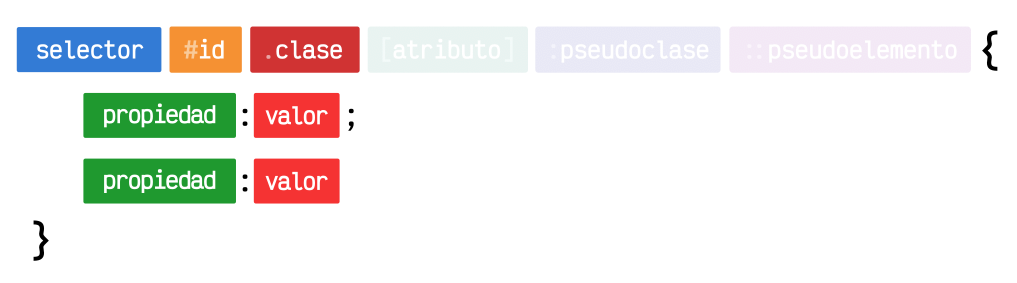
- Selector. El elemento HTML en el que comienza la regla. Esta selecciona el(los) elemento(s) a dar estilo (en este caso, los elementos
<p>). Para dar estilo a un elemento diferente, solo cambia el selector. - Declaración. Una sola regla como
color: red;especifica a cuál de las propiedades del elemento quieres dar estilo. - Propiedades. Maneras en las cuales puedes dar estilo a un elemento HTML. (En este caso,
colores una propiedad del elemento<p>). En CSS, seleccionas qué propiedad quieres afectar en tu regla. - Valor de la propiedad. A la derecha de la propiedad, después de los dos puntos (:), tienes el valor de la propiedad, para elegir una de las muchas posibles apariencias para una propiedad determinada (hay muchos valores para
colorademás dered).
EDITORES
Editores de HTML
Un editor de HTML se utiliza para escribir la base de un sitio web, asegura que tu código sea funcional y limpio con el menor esfuerzo, permitiendo que sea mucho más fácil de hacer. Algunos son:
2. Notepad++. Este editor se distribuye como software libre y su repositorio también está disponible en GitHub. Se distingue por su simplicidad, además es súper liviano; incluso hay una versión móvil si la necesitas.
3. Sublime Text. Este software se encuentra en la categoría de freemium. Freemium significa que puedes usar Sublime de forma gratuita, pero debes comprar una licencia para poder disfrutar de todas las funciones. Ofrece muy buen soporte para garantizar que el programa se actualice constantemente.









Esta súper chida tu página ❤️
ResponderBorrarHola esta súper bien, la estructura es muy buena la información es muy concreta y no me da flojera de leer ojalá y así fueran todas las páginas para sacar información para la tarea 😉👍🏽
ResponderBorrar